React
Redux
projaewoo
2021. 2. 3. 19:25
Redux 사용 이유

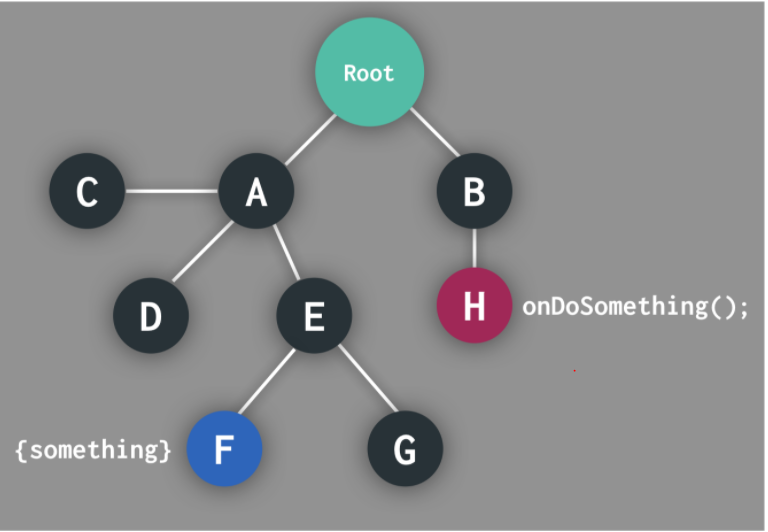
Root컴포넌트 밑에 H컴포넌트의 onDoSomething함수 : something값을 변화시키는 함수
Root컴포넌트 밑에 F컴포넌트에 something값 있음
- onDoSomething : Root -> B -> H로 전달
- H에서 이벤트 발생
- somethig : Root -> A -> E -> F로 전달
따라서 비효율적

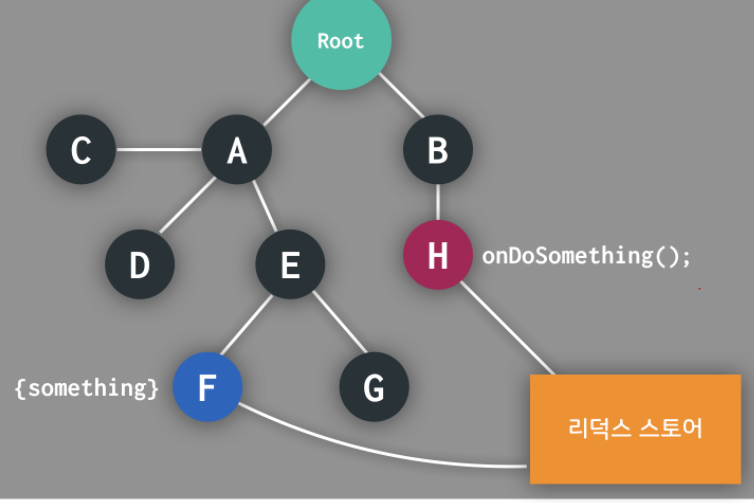
리덕스가 효율적
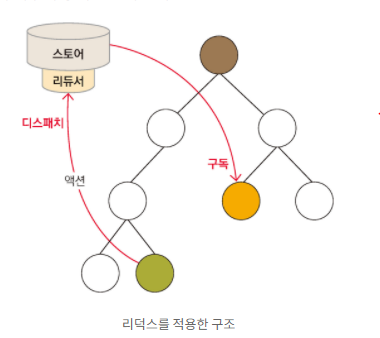
리덕스 구조

개념 정리
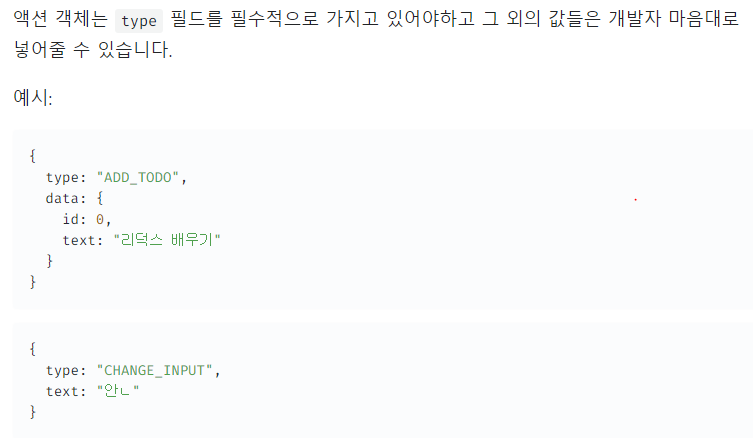
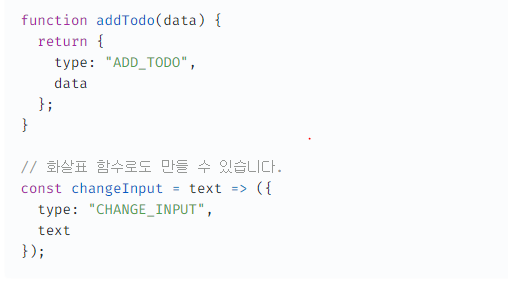
액션
- 상태에 어떤 변화가 필요할 때 사용되는 객체
- type필드는 필수적으로 가져야함

액션 생성 함수
- 액션을 만드는 함수

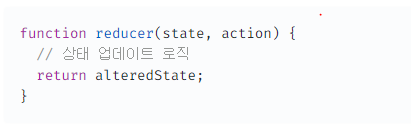
리듀서
- 변화를 일으키는 함수
- 두 가지의 파라미터 받음 =>새로운 상태를 만들어서 반환
- state
- 현재 상태
- action
- 전달받은 액션
- state

스토어
- 모든 상태 관리
- state값을 보유
- 리듀서에 의해서만 state값 변경됨
리듀서
- 전달받은 액션을 기반으로 스토어의 상태를 어떻게 변경시킬지 결정
- ex) export function reducer(state = {state : 10, age : 100}, action)
- 상태를 변화시키는 로직이 있는 함수
액션
- 상태 변화를 일으킬 때 참조하는 객체
- 상태에 어떤 변화를 일으켜야할 때, 액션을 스토어에 전달
State
- 컴포넌트에 최종 출력하기 전에 거치는 중간과정
- state는 store에서 가져왔다고 생각하면 됨
- ex) num : state.num * 100을 갱신 => num값 갱신X, 컴포넌트에 출력하는 값을 가공한 것
디스패치
- 액션을 스토어에 전달하는 과정
- 액션을 발생시키는 것
- 스토어의 내장함수 중 하나
- 파라미터 : 액션
- ex) dispatch(action)
- 파라미터 : 액션
- 디스패치 호출 => 스토어 : 리듀서 함수 실행 => 해당 액션을 처리하는 로직이 있다면 새로운 상태 만들어줌
구독
- 스토어의 내장함수 중 하나
- 함수 형태의 값을 파라미터로 받아옴