스타일링 방식
- 일반 CSS
- 컴포넌트를 스타일링하는 기본적인 방식
- Sass
- CSS 전처리기
- CSS문법을 사용하여 CSS코드를 더욱 쉽게 작성
- CSS 전처리기
- CSS Module
- CSS 클래스가 다른 CSS 클래스의 이름과 충돌 방지
- 파일마다 고유한 이름을 자동으로 생성해줌
- CSS 클래스가 다른 CSS 클래스의 이름과 충돌 방지
- styled-components
- 스타일을 자바스크립트 파일에 내장시키는 방식
- 스타일 작성과 동시에 스타일 적용된 컨포넌트 만들 수 있음
Scss (Sass)
- 자주 사용하는 스타일 시트들을 변수처럼 관리
utils 함수 분리하기
- 자주 사용될 수도 있는 Sass변수 및 믹스인을 별도의 파일로 분리
- @import로 서로 다른 css파일 불러올 수 있음
sass-loader 설정 커스터마이징
- .../을 어렵게 하지말고 ~로 쉽게
node_modules에서 불러오기
- yarn 혹은 npm을 통하여 설치한 Sass라이브러리를 불러오는 방법
@import '~library/styles';
CSS Module
- [파일이름]_[클래스 이름]_[해쉬값]
- 컴포넌트 스타일 중첩현상 방지해주는 기술
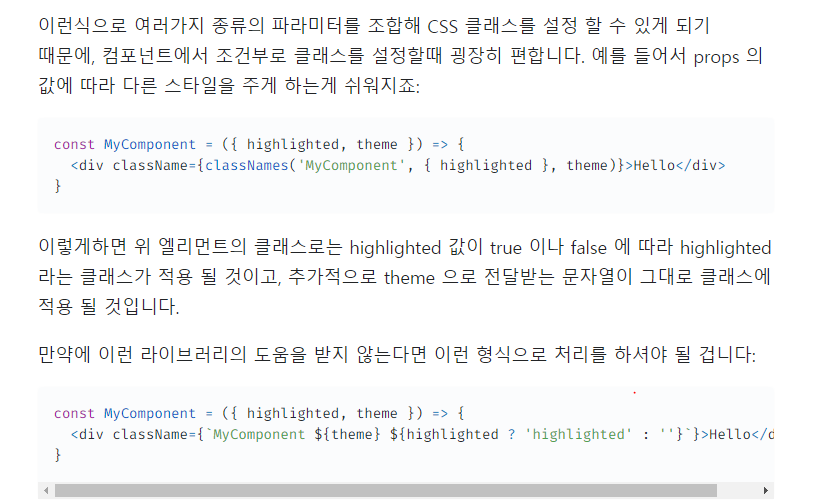
classNames
- 정의
- CSS클래스를 조건부로 설정할 때, 매우 유용한 라이브러리
- 조건부 스타일링할 때 유용
- 여러 종류의 스타일링할 때 유용
- 사용법